盒模型
在浏览器中,每一个dom节点渲染后,都会在屏幕上占用一个方形的区域,这个方形的区域就被称为盒子,我们把这种渲染方式叫盒模型。在盒模型中,我们主要介绍盒模型的主要属性、2种盒模型盒边距折叠这三个内容:
一, 盒模型的主要属性
为了更好的理解,以下面3幅画做类比:

上面3幅画,其实就是html中的3个盒子,对盒子大小盒位置能产生影响的一种有4类属性,它们分别是:
宽度(width)和高度(height): 这2个属性分别决定了盒子的宽度和高度,在标准的盒模型中,这个宽高指定的就是最里层内容区的宽度盒高度,对应画框中最里面带色彩的部分内边距(padding): 当内容区和边框需要离开一定的距离,避免局部太拥挤时,就可以用内边距来指定它们隔开的距离。在画框中旧对应着内容区和边框中夹着的那部分白色的区域。边框(border):边框比较好理解,就是每幅画的外框。外边距(margin):外边距时用来限制盒子与盒子中间的距离的,在上图中,三幅画边框与边框中间空出来的距离,就由外边距来指定。
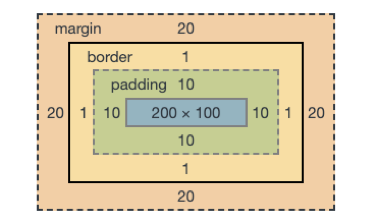
把上面的画框抽象一下,每个盒子的结构就是下图所示:

二, 2种盒模型
我们在盒模型的属性中提到过标准盒模型,这是因为除了标准盒模型外,还有在IE浏览器中使用的怪异盒模型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 200px;
height: 100px;
padding: 10px;
border: 1px solid red;
margin: 20px;
}
.content-box{
box-sizing: content-box;
}
.border-box{
box-sizing: border-box;
}
</style>
</head>
<body>
<!-- 标准盒模型 -->
<div class="content-box">我是content-box</div>
<!-- 怪异盒模型 -->
<div class="border-box">我是border-box</div>
</body>
</html>
这2个盒子中,使用了box-sizing:content-box;属性的为标准盒模型;
使用了box-sizing:border-box;属性的为怪异盒模型;
标准盒模型: 标准盒模型这个标准时由W3C组织制订的,现在出了低版本的IE外,基本上所有的浏览器都遵循这个标准。标准盒模型中width,height就是实际内容区的大小,而盒子大小是:
横向空间: width + padding宽度 + border宽度
纵向空间: height + padding宽度 + border宽度